Cara Mengubah Google Bar yang Lama menjadi Baru
12.01.2011
Mengubah Profil Facebook menjadi Layout Timeline Baru
10.13.2011
*Update : Cara Baru untuk mengubah tampilan facebook menjadi tampilan timeline sudah diupdate
Seperti yang kita sudah ketahui, Facebook telah mengeluarkan fitur baru yang dinamakan Timeline (bisa dilihat disini). Facebook Timeline mengubah total tampilan profil yang lama menjadi lebih enak dilihat. Saya sendiri pun sudah mencobanya, memang bagus dan keren, tetapi yang menjadi masalah yaitu privasi yang mungkin sulit untuk diatur.
Pelatihan Animator Camp 2D dan 3D
10.07.2011

PELATIHAN 2D ANIMATION + MAGANG, GRATIS! START 3 OKTOBER S.D DESEMBER. Hasil Kerjasama CCA dengan INDAG PEMPROV JABAR. segera daftar tempat terbatas

PELUANG EMAS UNTUK BERKARIR JADI ANIMATOR 3D. CCA bekerjasama dengan INDAG PEMPROV JABAR mengadakan PELATIHAN ANIMASI 3D PLUS MAGANG,start 3 oktober s.d Desember 2011. Gratis!! tempat terbatas
Happy Eid Mubarak Day
8.29.2011

Selamat Hari Raya Idul Fitri, Mohon maaf lahir dan batin
Happy Eid Mubarak Day, Pardon all the errors, intentional or unintentional
Wilujeng Idul Fitri, Hapunten lahir batin
Selamat Hari Raya Aidilfitri, maaf zahir dan batin
Oprostite svih greške koje namjerno ili nenamjerno
Pardon všechny chyby, které úmyslně nebo neúmyslně
Pakiulit that lahat ng mga pagkakamali o sadyang hindi sinasadya
Pardon toutes les erreurs qui, intentionnellement ou non
Pardon alle Fehler, die absichtlich oder unabsichtlich
Извинете всички грешки, които умишлено или неумишлено
щастлив Ейд Мубарак, прости всички грешки, съзнателно или несъзнателно
шчаслівага Ід Мубарак, даруй усе памылкі, наўмыснае або ненаўмыснае
šťastný Eid Mubarak, odpustit všechny chyby, úmyslné nebo neúmyslné
lykkelig Eid Mubarak, tilgive alle de fejl, tilsigtet eller utilsigtet
õnnelik Eid Mubarak, andeks kõik vead, tahtlikku või tahtmatut
feliz Eid Mubarak, Perdoa os erros, principalmente ou non
sásta eID Mubarak, Logh na botúin, ghnó nó sáruithe neamhthoiliúla
hamingjusamur Eiður Mubarak, fyrirgef allar mistök, vísvitandi eða óviljandi
glücklich Eid Mubarak, vergib mir all die Fehler, beabsichtigte oder unbeabsichtigte
gelukkig Eid Mubarak, Vergeef alle fouten, opzettelijk of onopzettelijk
xoşbəxt Eid Mubarak gün, qəsdən və ya daxili bütün səhvləri, əfv
故意幸せイードムバラク、すべての間違いを許し、
단식 축제 일 축하 합니다
العفو عن كل الاخطاء التي قصد أو عن غير قص
ખુશ ઈદ મુબારક, બધા ભૂલો, ઇરાદાપૂર્વક અથવા અનઇન્ટેન્શનલ
שמח עיד מובארק, סלח את כל השגיאות, מכוונת או לא מכוונת
क्षमा सभी गलतियों कि जानबूझकर या अनजान
খুশি ঈদ মুবারক, সব ভুল, ইচ্ছাকৃত বা অনিচ্ছাকৃত দুঃখিত৷
赦免所有的错误,有意或无意
երջանիկ eid Մուբարաքի օրը, Կներեք բոլոր սխալները, դիտավորյալ կամ մտավոր
ბედნიერი Eid მუბარაქის აპატია ყველა შეცდომა
Membuat Animasi Web Dan Interaksi Desain di HTML5 Dengan Adobe Edge
8.03.2011
Web standar terbaru, HTML5 dan CSS3 dalam hubungannya dengan JavaScript telah benar-benar mengurangi waktu dan usaha yang terlibat dalam menciptakan grafik, teks, dan situs animasi web kaya. Menggunakan kekuatan HTML5, Anda tidak lagi harus secara manual menulis kode untuk embedding konten multimedia saat CSS3 membuat elemen UI web Anda lebih fleksibel, kuat, dan yang lebih penting lebih mudah untuk ditangani. Jika Anda sudah mencari alat mendesain web yang memungkinkan Anda untuk mengambil keuntungan maksimal dari standar web terbaru tanpa menarik Anda untuk secara manual memasukkan kode untuk setiap elemen UI, Adobe Edge baru diluncurkan mungkin hanya apa yang Anda butuhkan.
Adobe Edge telah terutama ditulis untuk desainer visual, web dan interaksi yang sering berjuang dengan menciptakan gerakan web dan konten animasi menggunakan HTML5, CSS3 dan web JavaScript standar. Itu pada dasarnya gerakan dan interaksi web desain alat untuk membuat konten animasi menggunakan HTML5, CSS3, dan JavaScript. Sementara itu menggabungkan semua alat dasar untuk membuat, mengedit, tweak dan elemen desain web UI, ia menawarkan sebuah koreografer animasi intuitif untuk dengan mudah membuat dan menyesuaikan konten animasi di halaman web Anda. Selain itu, tidak memaksa Anda untuk memulai sebuah proyek baru dari awal, Anda dapat mengimpor file HTML Anda di dalamnya untuk memasukkan komposisi UI baru dan bermain-main-main dengan elemen UI yang ada, seperti, meja, gaya teks, gambar warna, posisi, font, kontainer keselarasan dan banyak lagi.
Antarmuka utama dibagi menjadi 3 bagian. Sidebar kiri memegang alat elemen komposisi yang dipilih UI, side bar kanan memiliki semua daftar utama web elemen UI, termasuk efek bayangan, gambar, teks, sedangkan bagian bawah berisi editor timeline untuk koreografi animasi.

Panel Elemen memungkinkan Anda menampilkan / menyembunyikan elemen yang dipilih dan menguncinya bawah untuk mencegah pengeditan lebih lanjut. Ketika Anda memilih sebuah elemen dari layar utama, segera menyoroti dalam panel Elements, sehingga lebih mudah untuk menyembunyikan atau menguncinya. Ketika Anda membawa penunjuk mouse ke item yang tercantum dalam Elements, ia memberitahu Anda inisial kelas dengan nama, sehingga Anda dapat dengan mudah mengidentifikasinya di file CSS.

Panel properti di sisi kiri menunjukkan komposisi alat untuk elemen UI yang dipilih dari halaman web Anda. Setelah dipilih, Anda dapat mengubah ukuran lokasi, opacity, keluarga teks font, ukuran, dan gaya teks, mengatur transformasi asal, rotasi gambar dan sebagainya.

Editor waktu memungkinkan Anda untuk melihat timeline dari setiap elemen animasi. Jika Anda sedang berhadapan dengan satu file CSS yang besar, klik tombol filter untuk hanya menampilkan elemen-elemen animasi dalam panel Elemen untuk dengan cepat mengedit posisi mereka, warna, ukuran, dll Di bagian bawah-kiri panel, Anda memiliki tombol zoom untuk memperbesar timeline untuk memverifikasi waktu yang dialokasikan dan efek transisi dari semua elemen animasi.

Selain menciptakan cross-browser animasi konten yang kompatibel untuk semua web browser populer, termasuk Firefox, Chrome, Internet Explorer 9, web konten yang dibuat melalui alat ini akan bekerja mulus pada IOS dan Android platform juga. Menurut masyarakat resmi, Preview Edge dalam pengembangan aktif dan akan segera diperbarui dengan sejumlah fitur. Adobe Edge bekerja pada Windows Vista dan Windows 7.
Download Adobe Edge
Adobe Edge telah terutama ditulis untuk desainer visual, web dan interaksi yang sering berjuang dengan menciptakan gerakan web dan konten animasi menggunakan HTML5, CSS3 dan web JavaScript standar. Itu pada dasarnya gerakan dan interaksi web desain alat untuk membuat konten animasi menggunakan HTML5, CSS3, dan JavaScript. Sementara itu menggabungkan semua alat dasar untuk membuat, mengedit, tweak dan elemen desain web UI, ia menawarkan sebuah koreografer animasi intuitif untuk dengan mudah membuat dan menyesuaikan konten animasi di halaman web Anda. Selain itu, tidak memaksa Anda untuk memulai sebuah proyek baru dari awal, Anda dapat mengimpor file HTML Anda di dalamnya untuk memasukkan komposisi UI baru dan bermain-main-main dengan elemen UI yang ada, seperti, meja, gaya teks, gambar warna, posisi, font, kontainer keselarasan dan banyak lagi.
Antarmuka utama dibagi menjadi 3 bagian. Sidebar kiri memegang alat elemen komposisi yang dipilih UI, side bar kanan memiliki semua daftar utama web elemen UI, termasuk efek bayangan, gambar, teks, sedangkan bagian bawah berisi editor timeline untuk koreografi animasi.

Panel Elemen memungkinkan Anda menampilkan / menyembunyikan elemen yang dipilih dan menguncinya bawah untuk mencegah pengeditan lebih lanjut. Ketika Anda memilih sebuah elemen dari layar utama, segera menyoroti dalam panel Elements, sehingga lebih mudah untuk menyembunyikan atau menguncinya. Ketika Anda membawa penunjuk mouse ke item yang tercantum dalam Elements, ia memberitahu Anda inisial kelas dengan nama, sehingga Anda dapat dengan mudah mengidentifikasinya di file CSS.

Panel properti di sisi kiri menunjukkan komposisi alat untuk elemen UI yang dipilih dari halaman web Anda. Setelah dipilih, Anda dapat mengubah ukuran lokasi, opacity, keluarga teks font, ukuran, dan gaya teks, mengatur transformasi asal, rotasi gambar dan sebagainya.

Editor waktu memungkinkan Anda untuk melihat timeline dari setiap elemen animasi. Jika Anda sedang berhadapan dengan satu file CSS yang besar, klik tombol filter untuk hanya menampilkan elemen-elemen animasi dalam panel Elemen untuk dengan cepat mengedit posisi mereka, warna, ukuran, dll Di bagian bawah-kiri panel, Anda memiliki tombol zoom untuk memperbesar timeline untuk memverifikasi waktu yang dialokasikan dan efek transisi dari semua elemen animasi.

Selain menciptakan cross-browser animasi konten yang kompatibel untuk semua web browser populer, termasuk Firefox, Chrome, Internet Explorer 9, web konten yang dibuat melalui alat ini akan bekerja mulus pada IOS dan Android platform juga. Menurut masyarakat resmi, Preview Edge dalam pengembangan aktif dan akan segera diperbarui dengan sejumlah fitur. Adobe Edge bekerja pada Windows Vista dan Windows 7.
Download Adobe Edge
Copied and Translated from here
Cara Install / Dual Boot iPhone 2G dan 3G dengan Android Froyo
7.22.2011

Seperti yang telah anda ketahui, iPhone adalah sebuah SmartPhone yang sangat melegenda di dunia gadget, dan lalu menyusul Android, si pintar yang muncul baru-baru ini dan sekarang mulai populer.
Yang jadi permasalahan, apabila saya mempunya iPhone, untuk menggunakan android harus membeli gadgetnya, tetapi itu tidak perlu! Ada cara untuk memasang Android di smartphone iPhone!
Video Tutorial
Step by Step Tutorial
Tujuan
Panduan ini ditujukan untuk membantu Anda mendapatkan iDroid berjalan di iPhone 2G atau 3G atau iPod Touch 1G menggunakan Bootlace.
Persyaratan
Perangkat
Saat ini Bootlace dan iDroid yang kompatibel dengan perangkat berikut:
-iPhone 2G firmware
-iPhone 3G firmware
-iPod Touch 1G
Firmware
iOS 3.1.2 -> 4.2.1
Jailbreak
Jelas iDevice harus diJailbroken sehingga Anda dapat men-download Bootlace dari Cydia.
OpeniBoot membutuhkan jailbreak kompatibel, satu yang memungkinkan image unsigned NOR untuk bisa dijalankan. Jailbreaksnya adalah:
PwnageTool
redsn0w
blackra1n
JIKA PERANGKAT ANDA / IOS VERSION / JailBreak TIDAK TERDAFTAR, MAKA ITU TIDAK DIDUKUNG !
OpeniBoot TIDAK akan bekerja dengan Kekuatan atau Jailbreaksnya Jailbreakme.com.
Instalasi Bootlace
Buka Cydia dan cari Bootlace. Hal ini diselenggarakan oleh BigBoss.
Instal paket bernama Bootlace.
Menginstall OpeniBoot dan iDroid
Keluar Cydia, dan buka Bootlace. Bootlace kemudian akan memeriksa kompatibilitas Anda IOS dan Jailbreak. Jika semua persyaratan terpenuhi, Bootlace otomatis akan patch kernel iOS anda untuk siap ke flash OpeniBoot. Setelah proses ini selesai, Anda akan diminta untuk reboot IOS.
Setelah IOS telah dimuat, jalankan Bootlace dan tekan tab OpeniBoot (kedua2 dari kanan, yang terlihat seperti boot). Sentuh tombol Install berwarna hijau. Sebuah pesan peringatan akan muncul. Lanjutkan jika Anda ingin menginstal OpeniBoot.

Bootlace. akan memakan waktu cukup untuk flash Firmware untuk OpeniBoot.
Lalu tekan tab iDroid dan kemudian sentuh Install!

Instalasi bisa memakan waktu beberapa saat (tergantung kecepatan koneksi Anda). Yang terbaik adalah dihubungkan melalui WiFI ketimbang 3G atau EDGE.
Selain itu, menyentuh (i) di sudut kanan atas untuk mengekstrak Firmware Multitouch dan Download Firmware WiFi. Anda perlu menyentuh tombol-tombol untuk firmware.
Setelah instalasi Anda dapat reboot perangkat Anda dan pilih iDroid di Menu OpeniBoot menggunakan tombol volume (atau tombol daya jika Anda berada di iPod Touch 1G) dan konfirmasikan dengan tombol home.

Reference :
http://www.idroidproject.org/
http://osxdaily.com/2010/11/15/dual-boot-android-os-and-ios-on-iphone-3g-and-iphone-2g/
Google+ Plus Invite Form
7.12.2011

Google Plus adalah social network baru yang dikeluarkan oleh Google, setelah sekian lama google berencana mengalahkan Facebook sebagai social network dengan mengeluarkan Google Buzz, tetapi akhirnya peminatnya sedikit, lalu Google mengeluarkan Google+.
Audition 2 Trailer, Gameplay, and Features Video
7.04.2011

Berikut ini adalah kumpulan video-video Audition 2 yang telah hadir di Korea, mungkin interfacenya sangat berbeda dengan Audition sebelumnya, tetapi banyak mode yang dihadirkan di dalam audition 2 ini
Audition 2 - Official Promotion Video Final Version (Provider : YDOnline)
Lyric
Possibility it's a mystery Your biggest dreams they might come to reality
We will find a way and a place to stay So keep on dreaming on this super-fantasy
Audition 2 Preview Video : Channel System, Shopping Mall System, Game Lobby System, Game Mode, Mini Game, Community, SNS System, 3D Chatting System (Provider : YDOnline)
Tugas Akhir PHP Web Lanjut - GRental Film Online
6.25.2011
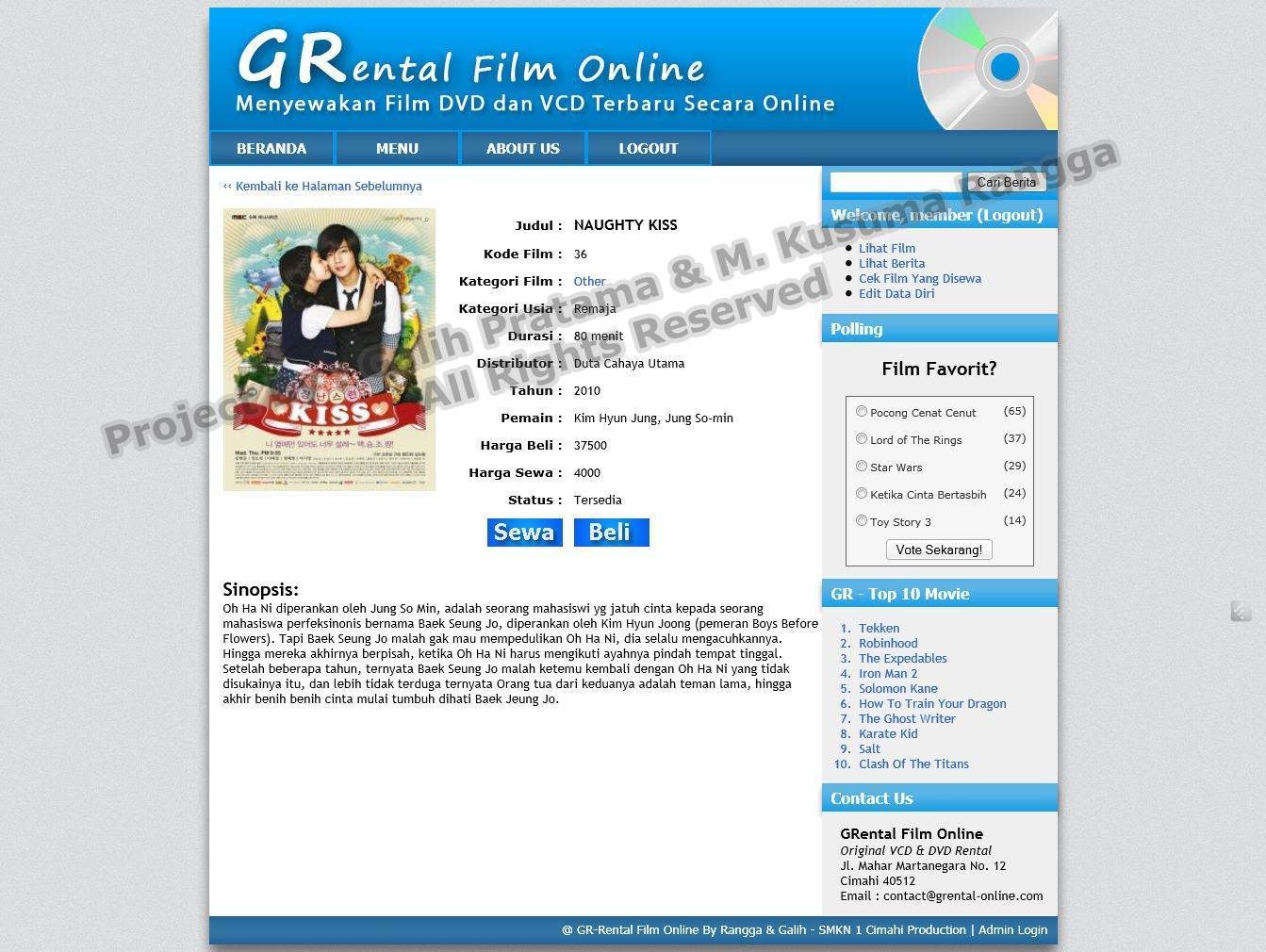
Apa Itu GRental Film Online?
From My Personal Web : http://www.galih-pratama.co.cc/- G-Rental Film Online adalah suatu penyewaan film (dan pembelian film) yang menggunakan sistem online.
- Disini pembeli dapat langsung membeli maupun menyewa film dan memudahkan member untuk menghemat waktunya tanpa langsung harus datang ke toko-nya.
- Website ini kami buat untuk memenuhi Tugas Akhir Kelas 2 RPL SMKN 1 Cimahi

Aplikasi Yang Digunakan
- Notepad++ sebagai PHP Editor
- Adobe Photoshop untuk membuat layout dan gambar
- XAMPP Sebagai PHP dan MySQL server
- Mozilla Firefox 4.0.1 untuk rendering halaman
Teknologi Yang Digunakan
- Bahasa HTML v4
- Bahasa Pemrograman PHP v5
- Database Terstruktur MySQL
- Cascading Style Sheet v2 & v3
Kelebihan
- Managemen Data Lebih Mudah
- Efesiensi Waktu
- Tidak Perlu Mengunjungi Toko Rental Langsung
- Dapat Mengontrol Keluar Masuk Film Dengan Mudah dan Tepat
Kekurangan
- Biaya Rental Lebih Mahal (Karena Ongkir)
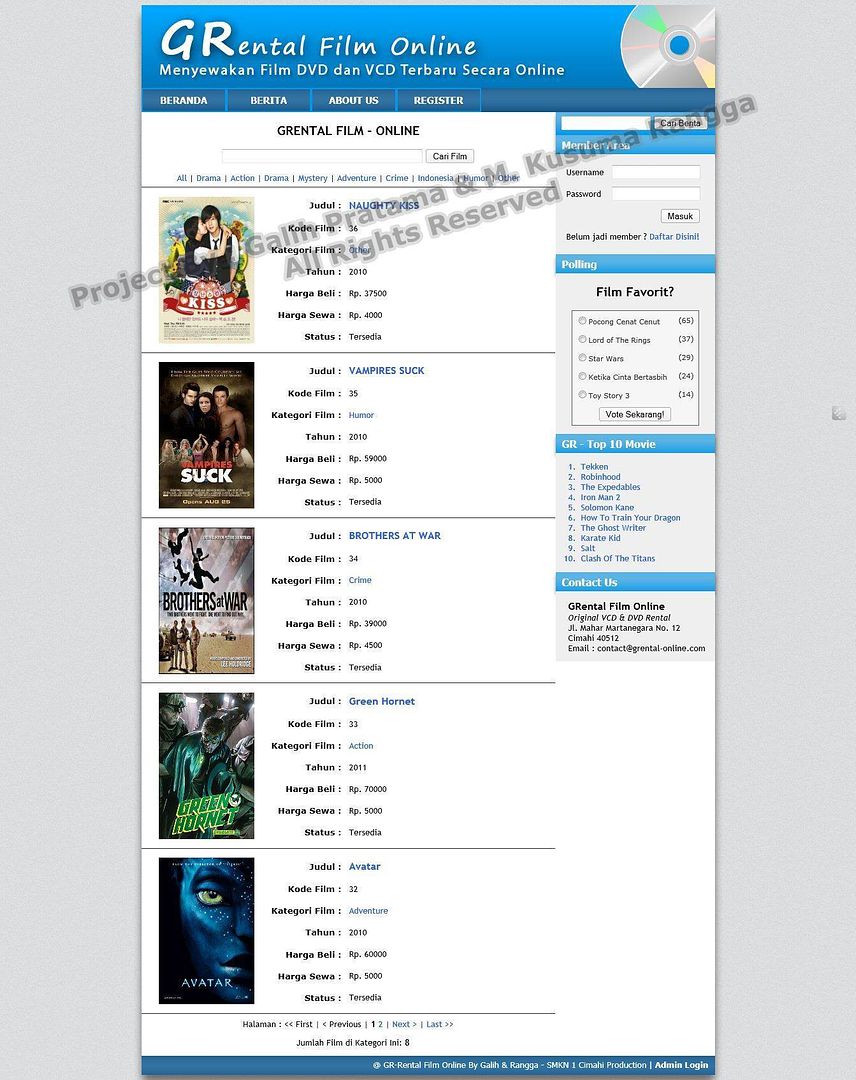
Screenshot
Home Page

Tampilan Berita

Detail Berita

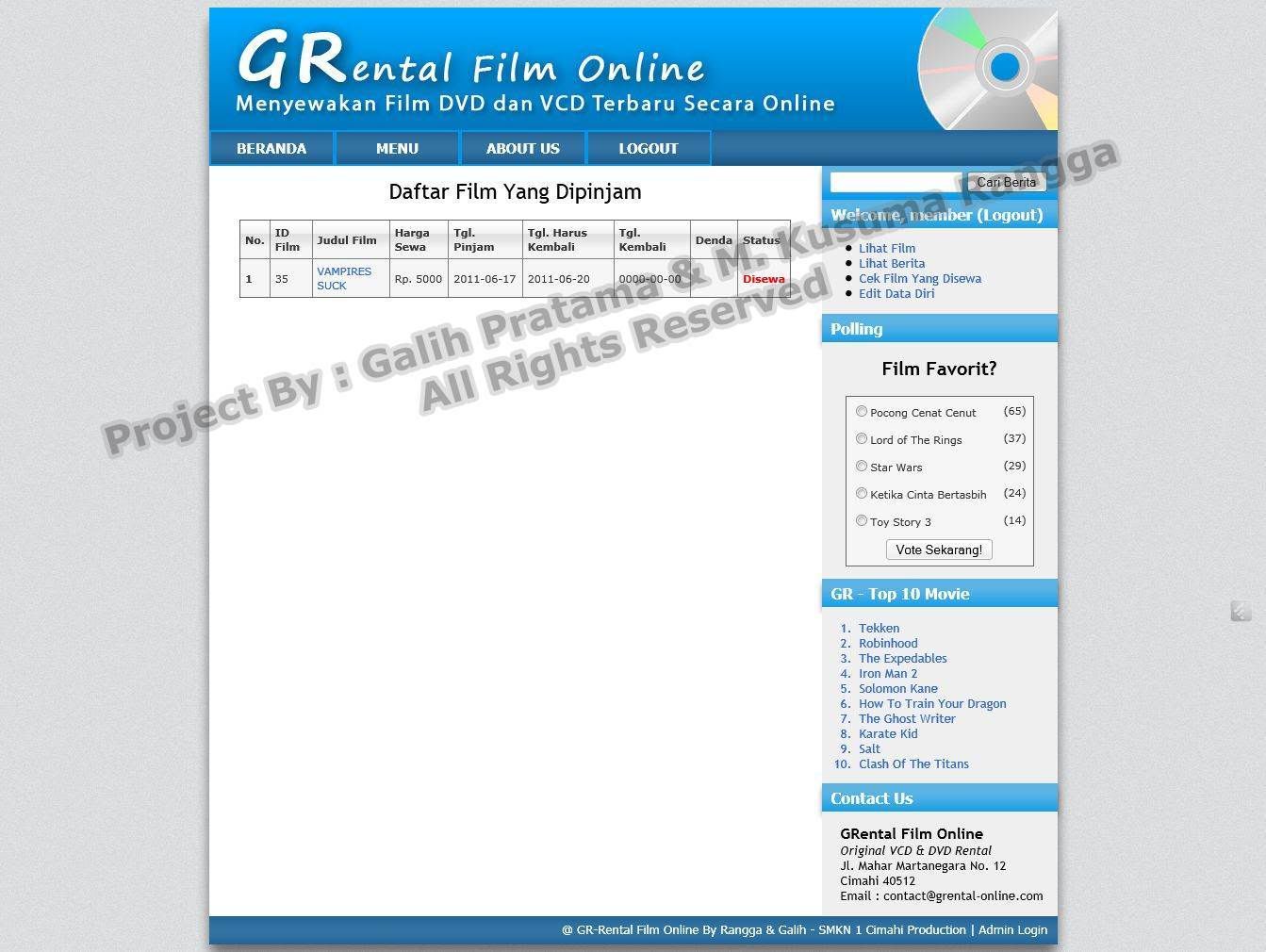
Daftar Film Yang Dipinjam

Admin Login

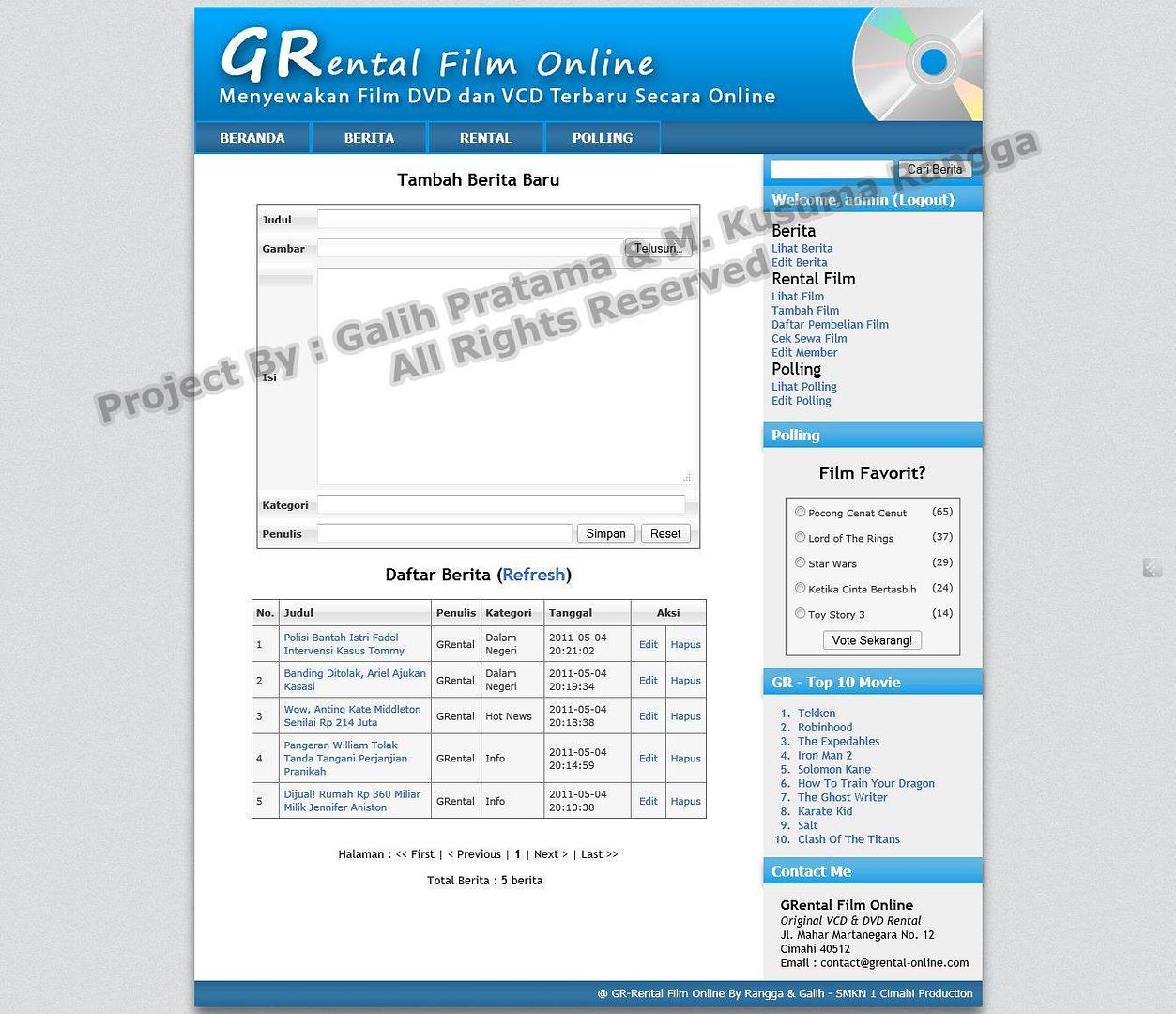
Tambah Berita Baru

Edit Berita

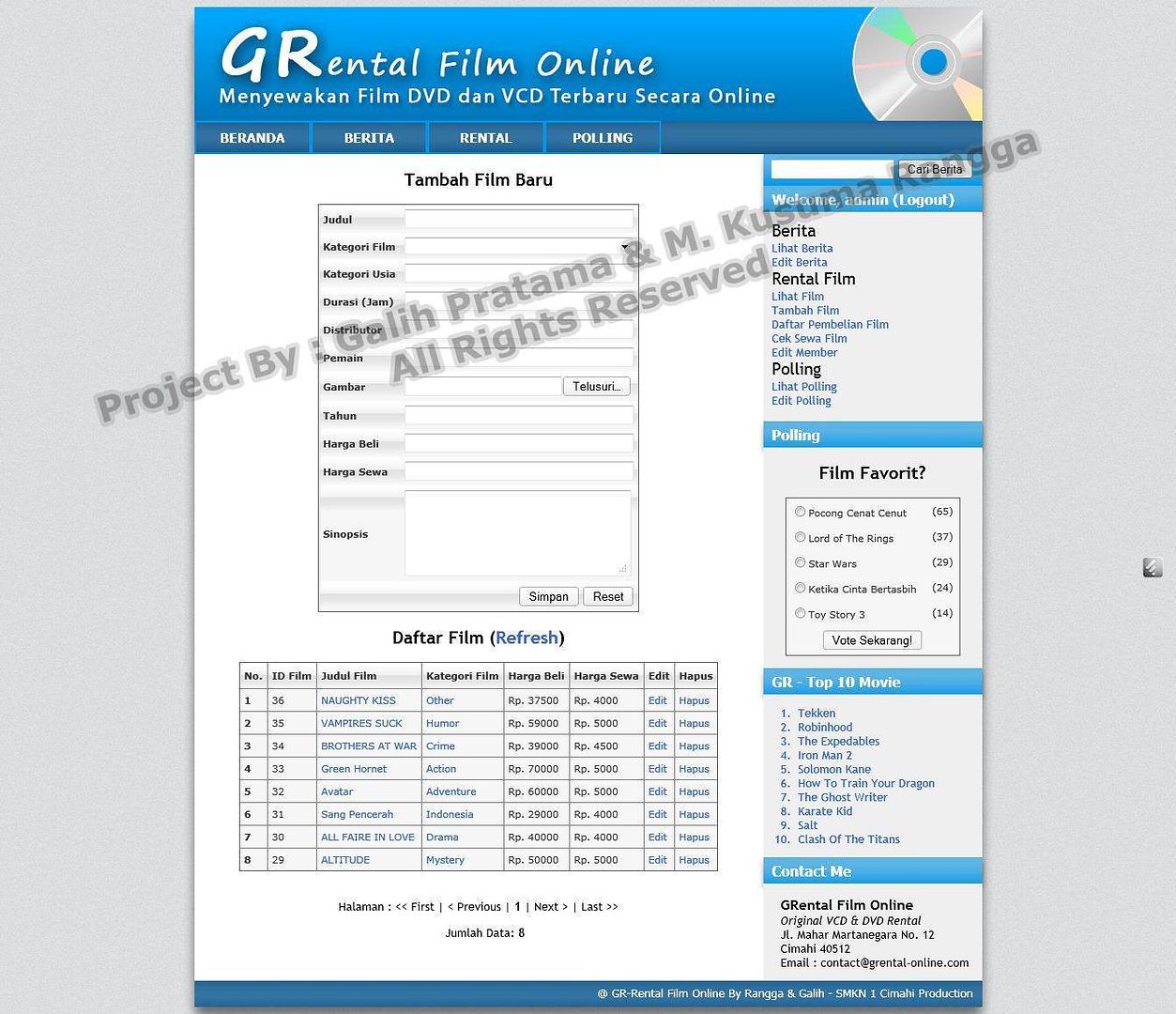
Tambah Film Baru

Daftar Pembelian Film

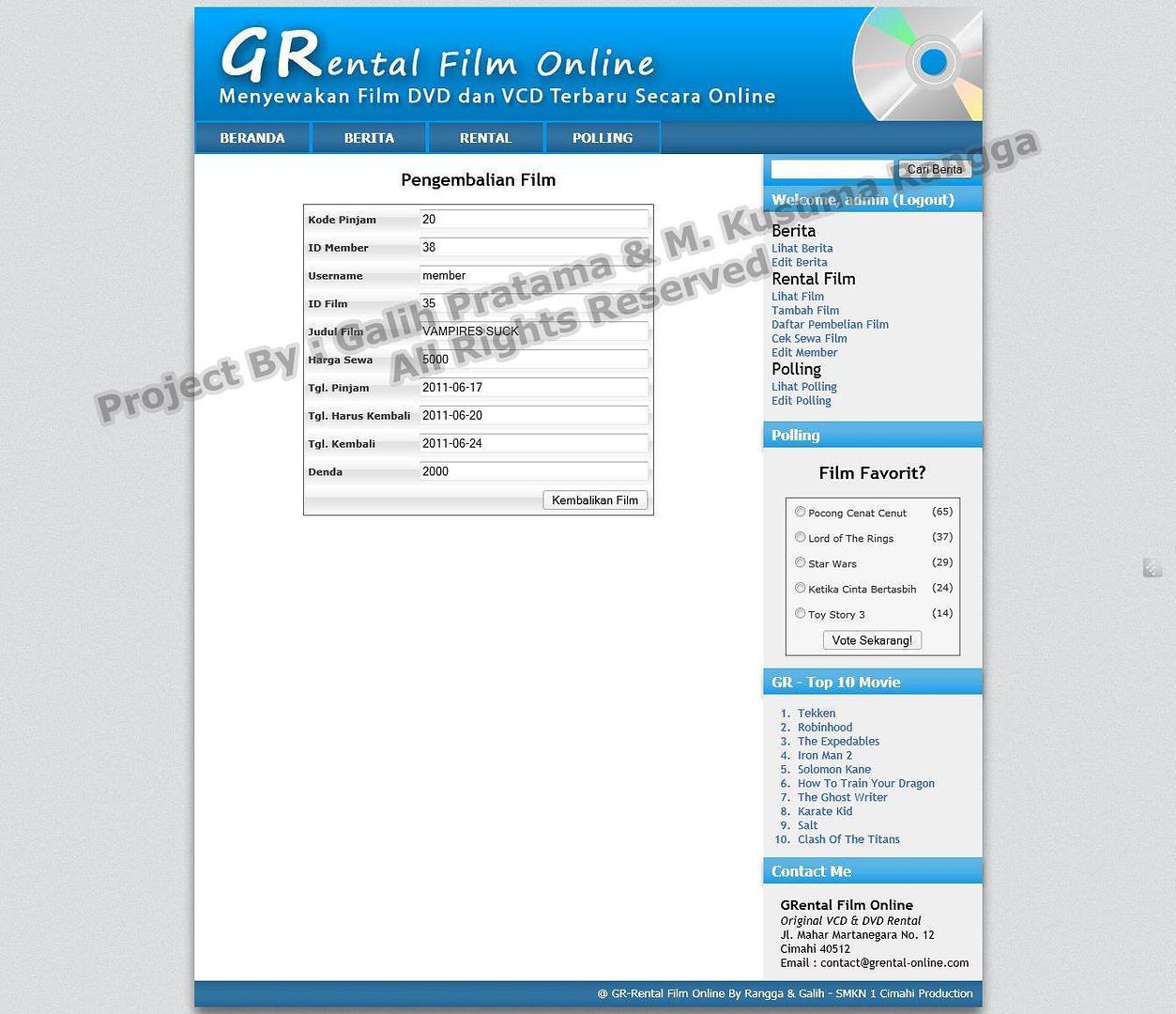
Pengembalian Film

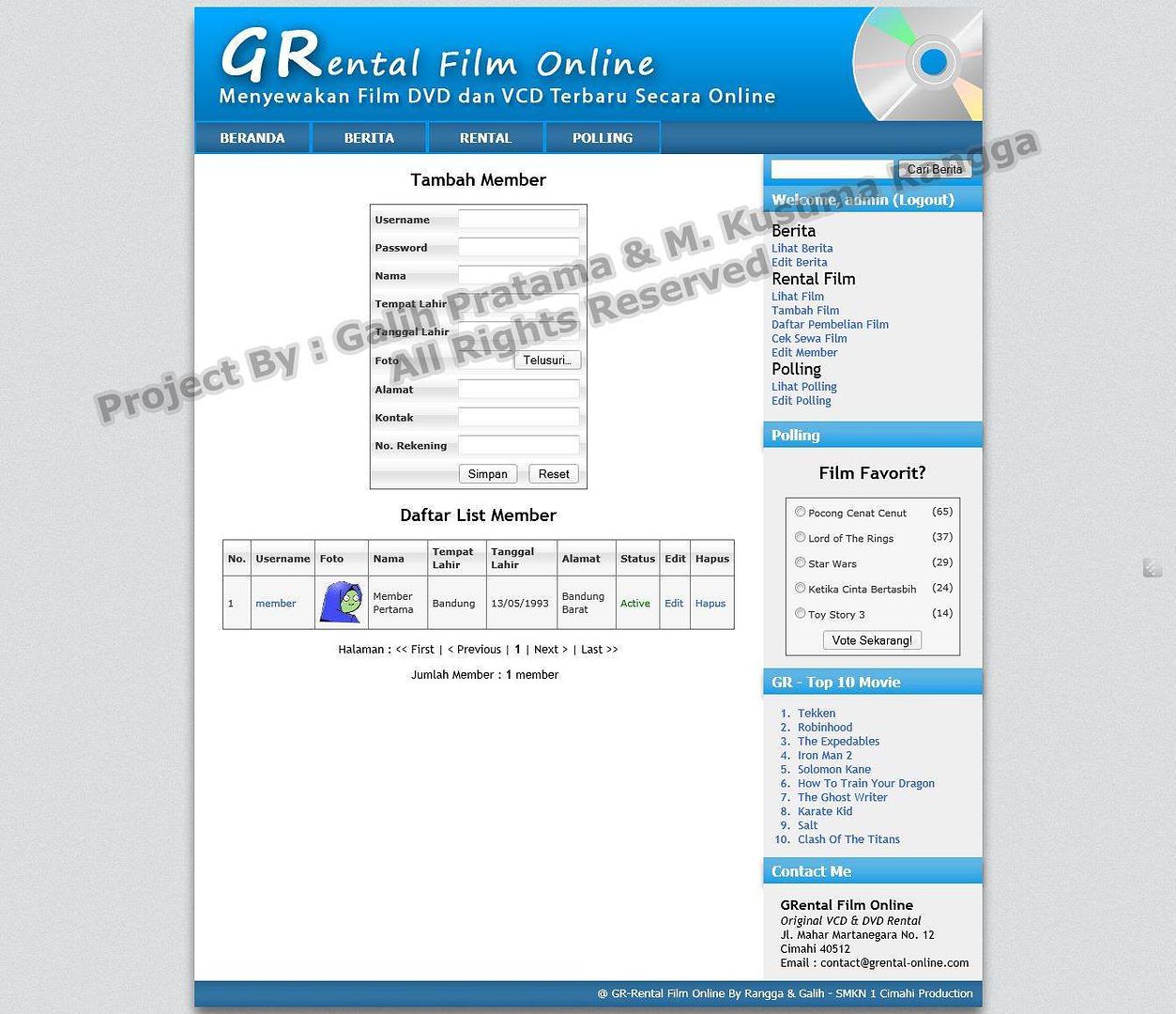
Tambah Member dan Daftar List Member

Detail Film

Cara Membuat Account Hosting Gratis di Cilacap Online
6.24.2011

Berikut ini langkah demi langkah untuk mendaftar Hosting Gratis di Cilacap Online. Mungkin mudah untuk mendaftar hosting gratis di cilacap online, tetapi masih banyak yang bingung bagaimana cara mendaftar hosting di Cilacap Online
(Klik Pada Gambar Untuk Memperbesar)
- Buka Web Cilacap Online (http://www.cilacaponline.web.id/)
Lalu Klik Sign Up Untuk Melanjutkan

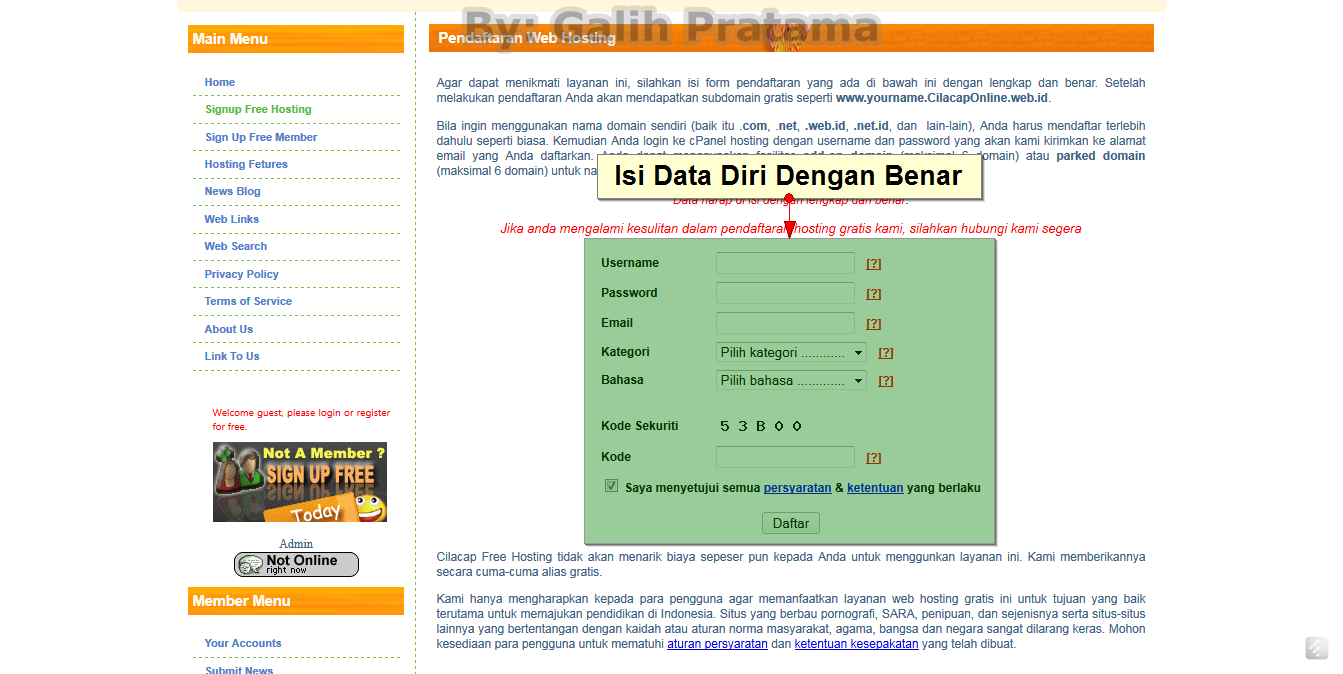
- Isi Form Registrasi Dengan Benar

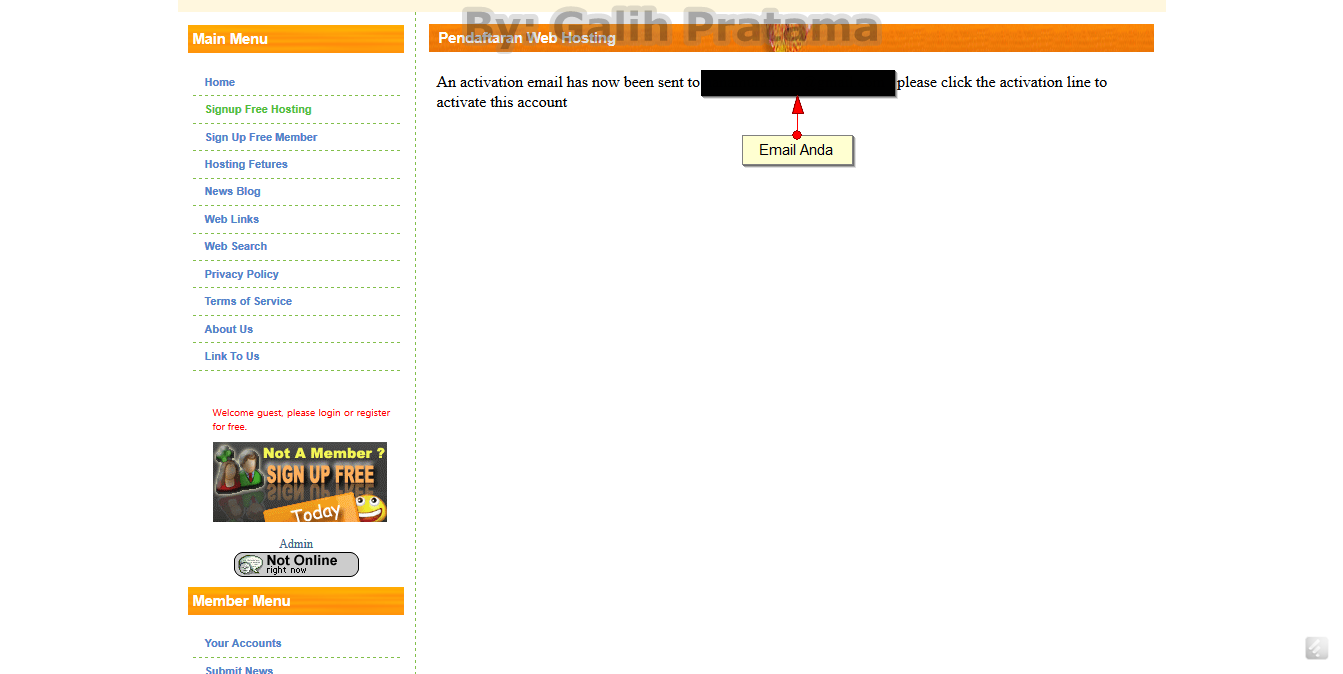
- Setelah Tombol Daftar Diklik, maka email aktivasi telah terkirim ke e-mail anda.
Setelah itu, buka account E-Mail anda

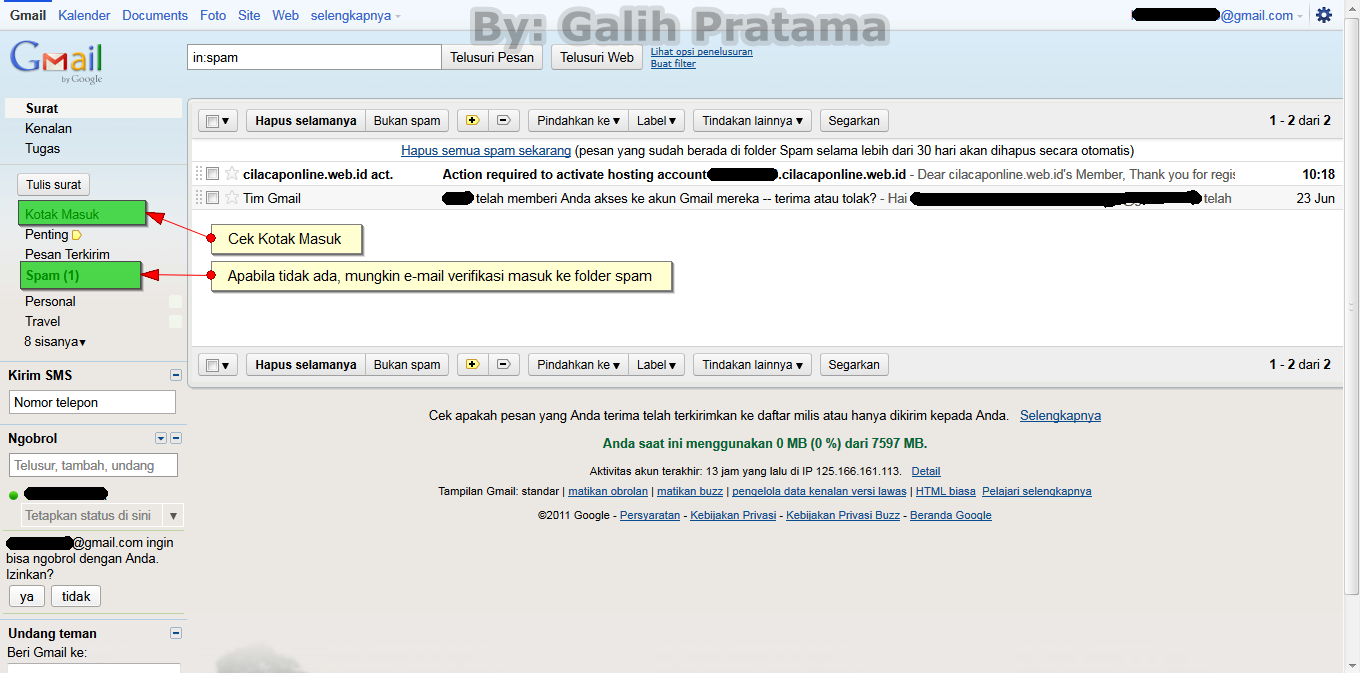
- Cek E-mail anda, biasanya sampai di Kotak Masuk, tetapi apabila tidak ada coba cek Spam

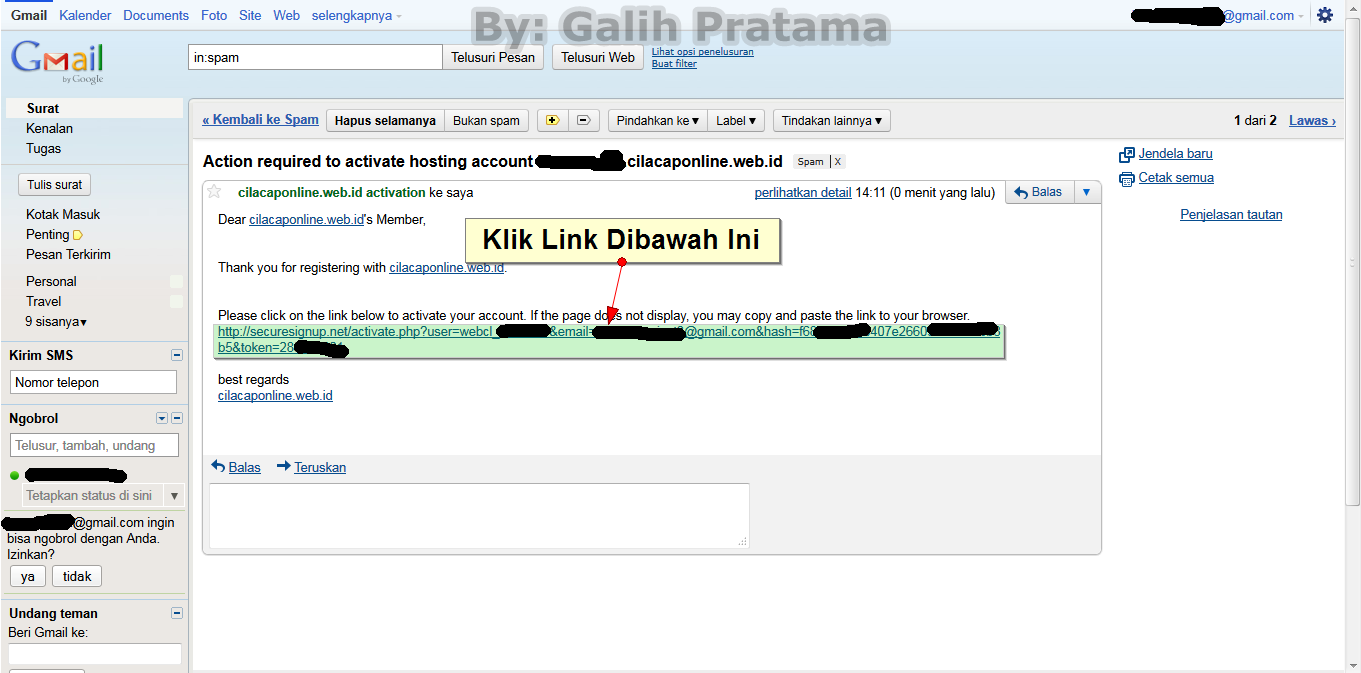
- Lalu buka e-mail berjudul “Action required to activate hosting account”
Setelah itu klik link verifikasi seperti dibawah ini

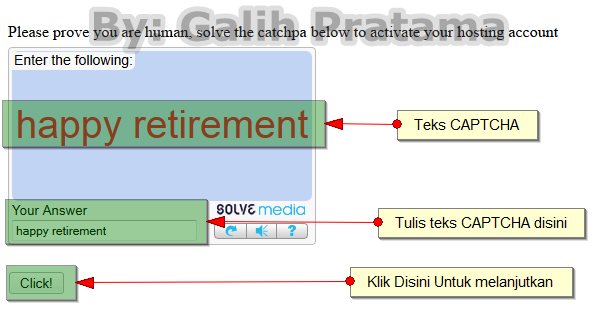
- Setelah Itu akan dihadapkan tantangan menulis CAPTCHA, ketikkan sesuai yang di kotak biru tersebut

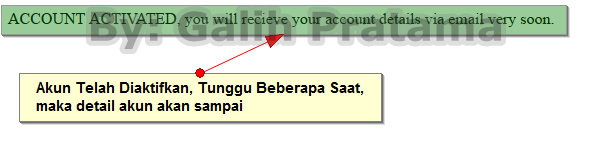
- Akun telah diaktifkan, tunggu sekitar 2-5 menit untuk detail account nya sampai ke email anda

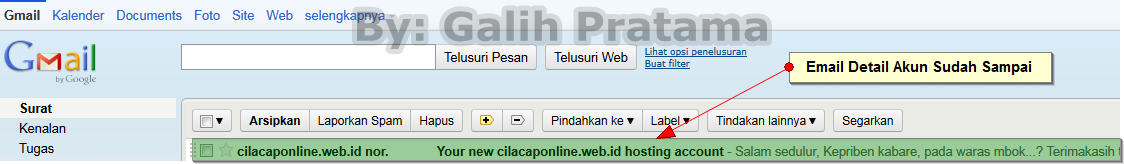
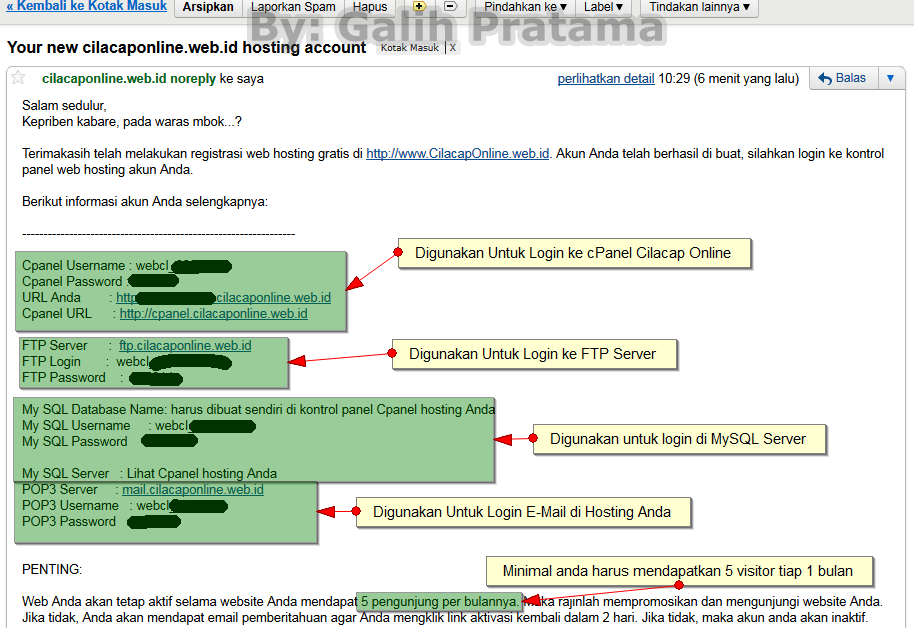
- Email detail akun telah sampai di kotak masuk anda

- Berikut Detail Account yang berhasil anda buat

Download Ebook Postingan Ini
Password : galihpratama
Ubuntu 11.10 Akan Mempunya Login Manager yang Baru
6.12.2011
Seperti yang Anda semua mungkin sudah tahu, Ubuntu akan datang 11.10 (Oneiric Ocelot) sistem operasi akan memiliki display manager yang baru, yang disebut LightDM.
LightDM adalah manajer yang menampilkan sebuah sistem operasi, juga dikenal sebagai login manager . Hanya sedikit orang yang tahu bahwa display manager juga bertanggung jawab dengan login remote melalui protokol XDMCP dan mengelola server X.
LightDM adalah manajer yang menampilkan sebuah sistem operasi, juga dikenal sebagai login manager . Hanya sedikit orang yang tahu bahwa display manager juga bertanggung jawab dengan login remote melalui protokol XDMCP dan mengelola server X.
[Info Seminar] IT Camp "New Inexpensive Technologies to make your life enjoyable"

Mau kenal lebih jauh dengan Teknologi baru Cloud Computing dan Open BTS yang bikin hidup kita lebih enak, murah dan menyenangkan? Tidak akan anda temukan dimanapun kecuali di ITCAMP 2011 dengan biaya yang murah pula. Tak kenal maka tak sayang, don't miss it
Category:
Cloud Computing,
FOSS,
Info Seminar
11 Generator Online Untuk Desain Web 2.0
6.11.2011
Web 2.0 Badges – satu set lencana web gratis dan sangat Keren.

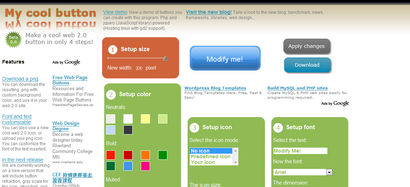
Mycoolbutton – simple web 2.0 buttons maker.

Stripe Generator – web profesional dan populer 2.0 stripe generator.

Ajax loading – web 2.0 loading gif generator.

Webscriptlab – Ajax loading gif generators.

Roundedcornr – rounded corners online generator.

Web 2.0 logo creatr – very simple web 2.0 logo generator.

http://creatr.cc/creatr/ – another simple web 2.0 logo creator.

Web 2.0 Free Logo Generator

Web20generator – web 2.0 template generator.

Buttonator – online buttons generator, offers premium account.

Web 2.0 Stylr – web 2.0 logo generator.

http://lab.rails2u.com/bgmaker/ – online background image maker.

2. Seomoz Web 2.0 Awards 2007 – review and award the best in the Web 2.0 sphere.

3. Go2web20 – koleksi yang komprehensif, logo dari web 2.0 terbaru aplikasi dan layanan
4. Listio – Web 2.0 Direktori dan komunitas.
5. Web2list – Direktori web 2.0 yang lain
6. Unleashing Web 2.0: From Concepts to Creativity – oleh Vossen Gottfried dan Hagemann Stephan.
7. Professional Web 2.0 Programming – oleh Eric van der Vlist.
8. Web 2.0 Validator – web 2.0 tool.
9. What is Web 2.0? – oleh Andy Budd.
10. Microformats: Empowering Your Markup for Web 2.0 – oleh John Allsopp.
11. Web ReDesign 2.0: Workflow that Works – oleh Kelly Goto.

Mycoolbutton – simple web 2.0 buttons maker.

Stripe Generator – web profesional dan populer 2.0 stripe generator.

Ajax loading – web 2.0 loading gif generator.

Webscriptlab – Ajax loading gif generators.

Roundedcornr – rounded corners online generator.

Web 2.0 logo creatr – very simple web 2.0 logo generator.

http://creatr.cc/creatr/ – another simple web 2.0 logo creator.

Web 2.0 Free Logo Generator

Web20generator – web 2.0 template generator.

Buttonator – online buttons generator, offers premium account.

Web 2.0 Stylr – web 2.0 logo generator.

http://lab.rails2u.com/bgmaker/ – online background image maker.

Further Navigation
1. Web 2.0 Workgroup – a network of premium blogs on the new generation of the Web.2. Seomoz Web 2.0 Awards 2007 – review and award the best in the Web 2.0 sphere.

3. Go2web20 – koleksi yang komprehensif, logo dari web 2.0 terbaru aplikasi dan layanan
4. Listio – Web 2.0 Direktori dan komunitas.
5. Web2list – Direktori web 2.0 yang lain
6. Unleashing Web 2.0: From Concepts to Creativity – oleh Vossen Gottfried dan Hagemann Stephan.
7. Professional Web 2.0 Programming – oleh Eric van der Vlist.
8. Web 2.0 Validator – web 2.0 tool.
9. What is Web 2.0? – oleh Andy Budd.
10. Microformats: Empowering Your Markup for Web 2.0 – oleh John Allsopp.
11. Web ReDesign 2.0: Workflow that Works – oleh Kelly Goto.
Langganan:
Komentar (Atom)



